 15-添加认证授权
15-添加认证授权
原文链接:https://nextjs.org/learn/dashboard-app/adding-authentication (opens new window)
在上一章中,您通过添加表单验证和提高可访问性,完成了 invoices 路由下form的构建。在本章中,您将向仪表板 dashboard 添加身份验证。
# 本章目标
- 什么是身份验证 authentication
- 如何使用NextAuth.js向您的应用程序添加身份验证。
- 如何使用中间件重定向用户并保护您的路由。
- 如何使用React的useActionState来处理挂起的状态和表单错误。
# 什么是身份验证
身份验证【Authentication】是 web 应用程序中一个重要的部分。这是一个系统如何检查用户是否是他们所说的那个人。 一个安全的网站通常使用多种方式来检查用户的身份。例如,在输入您的用户名和密码后,网站可能会向您的设备发送验证码,或使用谷歌验证器等外部应用程序。这种双因素身份验证(2FA)有助于提高安全性。即使有人知道了你的密码,如果没有你的唯一令牌,他们也无法访问你的帐户。
# 身份验证 【Authentication】 对比 授权【Authorization】
在web开发中,身份验证和授权扮演着不同的角色:
- **Authentication:**就是要确保用户是他们所说的那个人。你用用户名和密码之类的东西来证明你的身份。
- **Authorization:**是下一步。一旦用户的身份得到确认,授权就决定了他们可以使用应用程序的哪些部分。
因此,身份验证检查您是谁,授权决定您可以在应用程序中执行什么或访问什么。 Authentication verifies your identity. Authorization determines what you can access. 身份验证验证您的身份。授权决定您可以访问的内容。
# 创建登录路由
首先在您的应用程序中创建一个名为/login的新路由,然后粘贴以下代码:
import AcmeLogo from '@/app/ui/acme-logo';
import LoginForm from '@/app/ui/login-form';
export default function LoginPage() {
return (
<main className="flex items-center justify-center md:h-screen">
<div className="relative mx-auto flex w-full max-w-[400px] flex-col space-y-2.5 p-4 md:-mt-32">
<div className="flex h-20 w-full items-end rounded-lg bg-blue-500 p-3 md:h-36">
<div className="w-32 text-white md:w-36">
<AcmeLogo />
</div>
</div>
<LoginForm />
</div>
</main>
);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
您会注意到页面导入了<LoginForm/>,您将在本章稍后进行更新。
# NextAuth.js
我们将使用NextAuth.js为您的应用程序添加身份验证。NextAuth.js抽象了管理会话、登录和注销以及身份验证的其他方面所涉及的许多复杂性。虽然您可以手动自定义实现这些功能,但这个过程可能非常耗时且容易出错。NextAuth.js简化了验证过程,为Next.js应用程序中的验证提供了统一的解决方案。
# 设置NextAuth.js
通过在终端中运行以下命令安装NextAuth.js:
pnpm i next-auth@beta
在这里,您正在安装NextAuth.js的测试版,它与Next.js 14兼容。 接下来,为您的应用程序生成一个密钥。此密钥用于加密cookie,确保用户会话的安全性。您可以通过在终端中运行以下命令来执行此操作:
openssl rand -base64 32
然后,在.env文件中,将生成的密钥添加到AUTH_SSECRET变量中:
AUTH_SECRET=your-secret-key
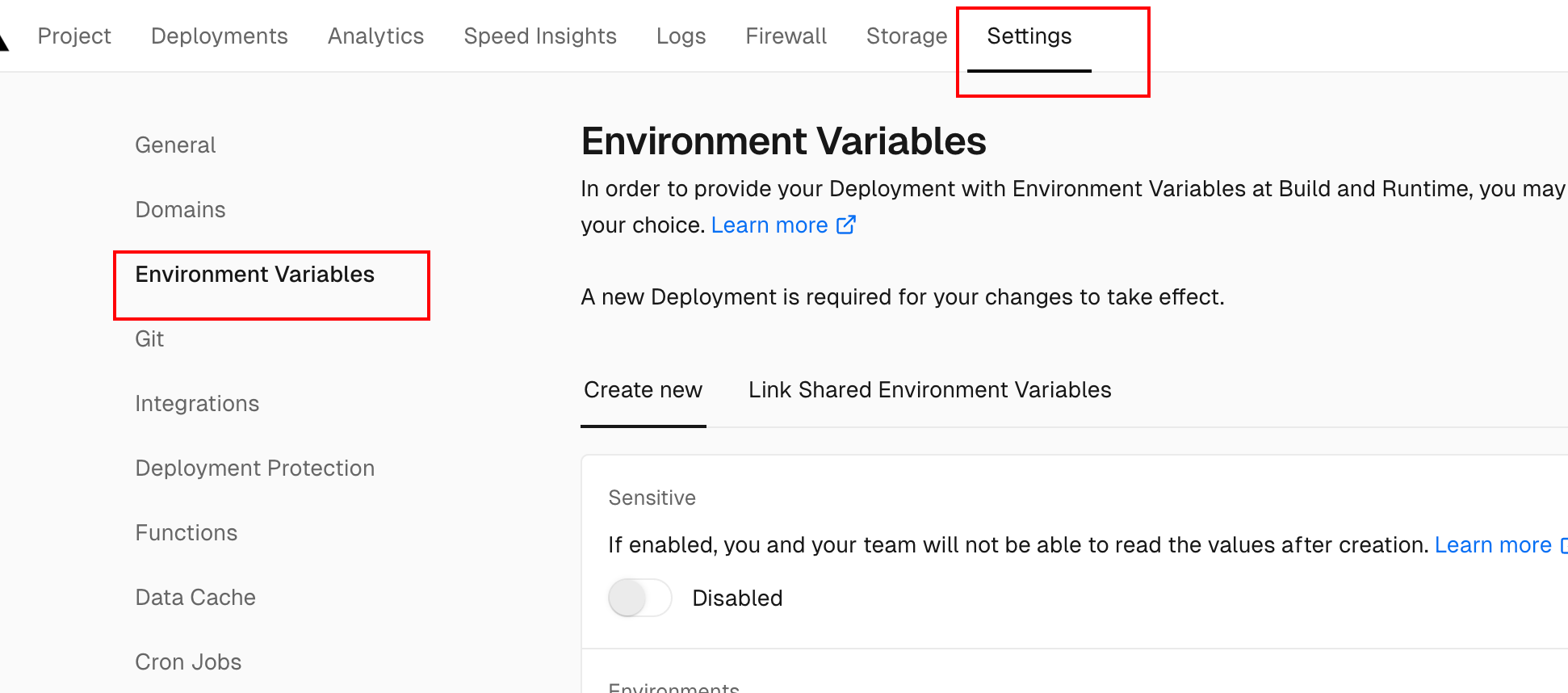
为了使auth在生产中工作,您还需要更新Vercel项目中的环境变量。查看本指南 (opens new window),了解如何在Vercel上添加环境变量。
 需要将
需要将.env中配置的环境变量添加到项目的setting下的Environment Variables
# 添加页面选项
在导出authConfig对象的项目根目录下创建一个auth.config.ts文件。
此对象将包含NextAuth.js的配置选项。目前,它只包含页面选项:
import type { NextAuthConfig } from 'next-auth';
export const authConfig = {
pages: {
signIn: '/login',
},
};
2
3
4
5
6
7
您可以使用页面选项为自定义登录、注销和错误页面指定路由。这不是必需的,但通过在我们的页面选项中添加 signIn:'/login',用户将被重定向到我们的自定义登录页面,而不是NextAuth.js默认页面。
# 使用Next.js中间件保护您的路由
接下来,添加保护路由的逻辑。这将阻止用户访问仪表板页面,除非他们已登录。
import type { NextAuthConfig } from 'next-auth';
export const authConfig = {
pages: {
signIn: '/login',
},
callbacks: {
authorized({ auth, request: { nextUrl } }) {
const isLoggedIn = !!auth?.user;
const isOnDashboard = nextUrl.pathname.startsWith('/dashboard');
if (isOnDashboard) {
if (isLoggedIn) return true;
return false; // Redirect unauthenticated users to login page
} else if (isLoggedIn) {
return Response.redirect(new URL('/dashboard', nextUrl));
}
return true;
},
},
providers: [], // Add providers with an empty array for now
} satisfies NextAuthConfig;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
授权回调(callbacks)用于验证请求是否被授权通过Next.js中间件访问页面。它在请求完成之前被调用,并接收具有auth和request属性的对象。auth属性包含用户的会话,request属性包含传入的请求。
providers选项是一个数组,您可以在其中列出不同的登录选项。目前,它是一个空数组,以满足NextAuth配置。您将在添加凭据提供程序部分 (opens new window)了解更多信息。
接下来,您需要将authConfig对象导入到中间件文件中。在项目的根目录中,创建一个名为middleware.ts的文件,并粘贴以下代码:
import NextAuth from 'next-auth';
import { authConfig } from './auth.config';
export default NextAuth(authConfig).auth;
export const config = {
// https://nextjs.org/docs/app/building-your-application/routing/middleware#matcher
matcher: ['/((?!api|_next/static|_next/image|.*\\.png$).*)'],
};
2
3
4
5
6
7
8
9
在这里,您将使用authConfig对象初始化NextAuth.js,并导出auth属性。您还使用Middleware中的matcher选项来指定它应该在特定路径上运行。 使用中间件执行此任务的好处是,在中间件验证身份验证之前,受保护的路由甚至不会显现,从而增强了应用程序的安全性和性能。
# 对密码进行哈希处理
在将密码存储到数据库中之前,最好先对其进行散列处理。哈希将密码转换为固定长度的字符串,该字符串看起来是随机的,即使用户的数据被暴露,也提供了一层安全性。
在您的seed.js文件中,您使用一个名为 bcrypt 的包对用户的密码进行哈希处理,然后将其存储在数据库中。您将在本章稍后再次使用它来比较用户输入的密码与数据库中的密码是否匹配。
但是,您需要为bcrypt包创建一个单独的文件。这是因为bcrypt依赖于Next.js中间件中,不可直接使用的Node.js API。
创建一个名为auth.ts的新文件,用于扩展authConfig对象:
import NextAuth from 'next-auth';
import { authConfig } from './auth.config';
export const { auth, signIn, signOut } = NextAuth({
...authConfig,
});
2
3
4
5
6
# 添加凭据提供程序
接下来,您需要为NextAuth.js添加 providers 选项。 **providers **是一个数组,您可以在其中列出不同的登录选项,如Google或GitHub。 在本课程中,我们将只关注使用凭据提供程序 (opens new window)。 凭据提供程序允许用户使用用户名和密码登录。
import NextAuth from 'next-auth';
import { authConfig } from './auth.config';
import Credentials from 'next-auth/providers/credentials';
export const { auth, signIn, signOut } = NextAuth({
...authConfig,
providers: [Credentials({})],
});
2
3
4
5
6
7
8
尽管我们使用的是凭据提供程序,但通常建议使用其他提供程序,如 OAuth (opens new window) 或 电子邮件 (opens new window) 提供程序。有关选项的完整列表,请参阅 NextAuth.js (opens new window) 文档。
# 添加登录功能
您可以使用 authorize 函数来处理身份验证逻辑。与服务器操作类似,在检查数据库中是否存在用户之前,可以使用zod验证电子邮件和密码:
import NextAuth from 'next-auth';
import { authConfig } from './auth.config';
import Credentials from 'next-auth/providers/credentials';
import { z } from 'zod';
export const { auth, signIn, signOut } = NextAuth({
...authConfig,
providers: [
Credentials({
async authorize(credentials) {
const parsedCredentials = z
.object({ email: z.string().email(), password: z.string().min(6) })
.safeParse(credentials);
},
}),
],
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
验证凭据后,创建一个新的 getUser 函数,从数据库中查询用户。
import NextAuth from 'next-auth';
import Credentials from 'next-auth/providers/credentials';
import { authConfig } from './auth.config';
import { z } from 'zod';
import { sql } from '@vercel/postgres';
import type { User } from '@/app/lib/definitions';
import bcrypt from 'bcrypt';
async function getUser(email: string): Promise<User | undefined> {
try {
const user = await sql<User>`SELECT * FROM users WHERE email=${email}`;
return user.rows[0];
} catch (error) {
console.error('Failed to fetch user:', error);
throw new Error('Failed to fetch user.');
}
}
export const { auth, signIn, signOut } = NextAuth({
...authConfig,
providers: [
Credentials({
async authorize(credentials) {
const parsedCredentials = z
.object({ email: z.string().email(), password: z.string().min(6) })
.safeParse(credentials);
if (parsedCredentials.success) {
const { email, password } = parsedCredentials.data;
const user = await getUser(email);
if (!user) return null;
}
return null;
},
}),
],
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
然后,调用bcrypt.compare检查密码是否匹配:
import NextAuth from 'next-auth';
import Credentials from 'next-auth/providers/credentials';
import { authConfig } from './auth.config';
import { sql } from '@vercel/postgres';
import { z } from 'zod';
import type { User } from '@/app/lib/definitions';
import bcrypt from 'bcrypt';
// ...
export const { auth, signIn, signOut } = NextAuth({
...authConfig,
providers: [
Credentials({
async authorize(credentials) {
// ...
if (parsedCredentials.success) {
const { email, password } = parsedCredentials.data;
const user = await getUser(email);
if (!user) return null;
const passwordsMatch = await bcrypt.compare(password, user.password);
if (passwordsMatch) return user;
}
console.log('Invalid credentials');
return null;
},
}),
],
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
最后,如果密码匹配,则要返回用户,否则,返回null以阻止用户登录。
# 更新登录表单
现在,您需要将auth逻辑与登录表单连接起来。在actions.ts文件中,创建一个名为authenticate的新操作。此操作应从auth.ts导入signIn函数:
'use server';
import { signIn } from '@/auth';
import { AuthError } from 'next-auth';
// ...
export async function authenticate(
prevState: string | undefined,
formData: FormData,
) {
try {
await signIn('credentials', formData);
} catch (error) {
if (error instanceof AuthError) {
switch (error.type) {
case 'CredentialsSignin':
return 'Invalid credentials.';
default:
return 'Something went wrong.';
}
}
throw error;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
如果存在“CredentialsSignin”错误,则需要显示相应的错误消息。您可以在文档中 (opens new window)了解NextAuth.js错误 最后,在您的 login-form.tsx 组件中,您可以使用React的useActionState来调用服务器操作、处理表单错误并显示表单的挂起状态:
'use client';
import { lusitana } from '@/app/ui/fonts';
import {
AtSymbolIcon,
KeyIcon,
ExclamationCircleIcon,
} from '@heroicons/react/24/outline';
import { ArrowRightIcon } from '@heroicons/react/20/solid';
import { Button } from '@/app/ui/button';
import { useActionState } from 'react';
import { authenticate } from '@/app/lib/actions';
export default function LoginForm() {
const [errorMessage, formAction, isPending] = useActionState(
authenticate,
undefined,
);
return (
<form action={formAction} className="space-y-3">
<div className="flex-1 rounded-lg bg-gray-50 px-6 pb-4 pt-8">
<h1 className={`${lusitana.className} mb-3 text-2xl`}>
Please log in to continue.
</h1>
<div className="w-full">
<div>
<label
className="mb-3 mt-5 block text-xs font-medium text-gray-900"
htmlFor="email"
>
Email
</label>
<div className="relative">
<input
className="peer block w-full rounded-md border border-gray-200 py-[9px] pl-10 text-sm outline-2 placeholder:text-gray-500"
id="email"
type="email"
name="email"
placeholder="Enter your email address"
required
/>
<AtSymbolIcon className="pointer-events-none absolute left-3 top-1/2 h-[18px] w-[18px] -translate-y-1/2 text-gray-500 peer-focus:text-gray-900" />
</div>
</div>
<div className="mt-4">
<label
className="mb-3 mt-5 block text-xs font-medium text-gray-900"
htmlFor="password"
>
Password
</label>
<div className="relative">
<input
className="peer block w-full rounded-md border border-gray-200 py-[9px] pl-10 text-sm outline-2 placeholder:text-gray-500"
id="password"
type="password"
name="password"
placeholder="Enter password"
required
minLength={6}
/>
<KeyIcon className="pointer-events-none absolute left-3 top-1/2 h-[18px] w-[18px] -translate-y-1/2 text-gray-500 peer-focus:text-gray-900" />
</div>
</div>
</div>
<Button className="mt-4 w-full" aria-disabled={isPending}>
Log in <ArrowRightIcon className="ml-auto h-5 w-5 text-gray-50" />
</Button>
<div
className="flex h-8 items-end space-x-1"
aria-live="polite"
aria-atomic="true"
>
{errorMessage && (
<>
<ExclamationCircleIcon className="h-5 w-5 text-red-500" />
<p className="text-sm text-red-500">{errorMessage}</p>
</>
)}
</div>
</div>
</form>
);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
# 添加退出功能
要将注销功能添加到 <SideNav/>,请从<form>元素中的auth.ts调用signOut函数:
import Link from 'next/link';
import NavLinks from '@/app/ui/dashboard/nav-links';
import AcmeLogo from '@/app/ui/acme-logo';
import { PowerIcon } from '@heroicons/react/24/outline';
import { signOut } from '@/auth';
export default function SideNav() {
return (
<div className="flex h-full flex-col px-3 py-4 md:px-2">
// ...
<div className="flex grow flex-row justify-between space-x-2 md:flex-col md:space-x-0 md:space-y-2">
<NavLinks />
<div className="hidden h-auto w-full grow rounded-md bg-gray-50 md:block"></div>
<form
action={async () => {
'use server';
await signOut();
}}
>
<button className="flex h-[48px] grow items-center justify-center gap-2 rounded-md bg-gray-50 p-3 text-sm font-medium hover:bg-sky-100 hover:text-blue-600 md:flex-none md:justify-start md:p-2 md:px-3">
<PowerIcon className="w-6" />
<div className="hidden md:block">Sign Out</div>
</button>
</form>
</div>
</div>
);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
# 试试看
现在,试试看。您应该能够使用以下凭据登录和退出应用程序:
- Email: user@nextmail.com
- Password: 123456