 13-处理错误
13-处理错误
原文链接:https://nextjs.org/learn/dashboard-app/error-handling (opens new window)
在上一章中,您学习了如何使用Server Actions更改数据。让我们看看如何使用JavaScript的try/catch语句和Next.js API优雅地处理错误。
# 本章目标
- 如何使用特殊的 error.tsx 文件来捕捉路由中的错误,并向用户显示回退UI。
- 如何使用notFound函数和notFound文件来处理404错误(对于不存在的资源)。
# 给server actions 添加try/catch
首先,让我们将JavaScript的try/catch语句添加到服务器操作中,使您能够优雅地处理错误。 如果你知道如何做到这一点,花几分钟时间更新你的服务器操作,或者你可以复制下面的代码:
export async function createInvoice(formData: FormData) {
const { customerId, amount, status } = CreateInvoice.parse({
customerId: formData.get('customerId'),
amount: formData.get('amount'),
status: formData.get('status'),
});
const amountInCents = amount * 100;
const date = new Date().toISOString().split('T')[0];
try {
await sql`
INSERT INTO invoices (customer_id, amount, status, date)
VALUES (${customerId}, ${amountInCents}, ${status}, ${date})
`;
} catch (error) {
return {
message: 'Database Error: Failed to Create Invoice.',
};
}
revalidatePath('/dashboard/invoices');
redirect('/dashboard/invoices');
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
export async function updateInvoice(id: string, formData: FormData) {
const { customerId, amount, status } = UpdateInvoice.parse({
customerId: formData.get('customerId'),
amount: formData.get('amount'),
status: formData.get('status'),
});
const amountInCents = amount * 100;
try {
await sql`
UPDATE invoices
SET customer_id = ${customerId}, amount = ${amountInCents}, status = ${status}
WHERE id = ${id}
`;
} catch (error) {
return { message: 'Database Error: Failed to Update Invoice.' };
}
revalidatePath('/dashboard/invoices');
redirect('/dashboard/invoices');
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
export async function deleteInvoice(id: string) {
try {
await sql`DELETE FROM invoices WHERE id = ${id}`;
revalidatePath('/dashboard/invoices');
return { message: 'Deleted Invoice.' };
} catch (error) {
return { message: 'Database Error: Failed to Delete Invoice.' };
}
}
2
3
4
5
6
7
8
9
注意重定向是如何在try/catch块之外调用的。这是因为重定向通过抛出错误来工作,其将被捕获块捕获。为了避免这种情况,您可以在try/catch之后调用重定向。只有在尝试成功的情况下才能访问重定向。
现在,让我们检查一下当服务器操作中抛出错误时会发生什么。
您可以通过提前抛出错误来完成此操作。例如,在deleteInvoice操作中,在函数顶部抛出一个错误:
export async function deleteInvoice(id: string) {
throw new Error('Failed to Delete Invoice');
// Unreachable code block
try {
await sql`DELETE FROM invoices WHERE id = ${id}`;
revalidatePath('/dashboard/invoices');
return { message: 'Deleted Invoice' };
} catch (error) {
return { message: 'Database Error: Failed to Delete Invoice' };
}
}
2
3
4
5
6
7
8
9
10
11
12
当您尝试删除 invoice 时,您应该会在localhost上看到一个错误。请确保在测试后以及进入下一节之前删除此错误。 这就是Next.js error.tsx文件的来源。
# 用处理所有错误error.tsx
error.tsx文件可用于定义路由的UI边界。它可以捕捉意外错误,并允许您向用户显示回退UI。
在文件夹/dashboard/invoices中,创建一个名为error.tsx的新文件,并粘贴以下代码:
'use client';
import { useEffect } from 'react';
export default function Error({
error,
reset,
}: {
error: Error & { digest?: string };
reset: () => void;
}) {
useEffect(() => {
// Optionally log the error to an error reporting service
console.error(error);
}, [error]);
return (
<main className="flex h-full flex-col items-center justify-center">
<h2 className="text-center">Something went wrong!</h2>
<button
className="mt-4 rounded-md bg-blue-500 px-4 py-2 text-sm text-white transition-colors hover:bg-blue-400"
onClick={
// Attempt to recover by trying to re-render the invoices route
() => reset()
}
>
Try again
</button>
</main>
);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
关于上面的代码,您会注意到以下几点:
- "use client" - error.tsx 需要是一个客户端组件
- 接收2个属性
- error: 此对象是JavaScript的本机Error (opens new window)对象的一个实例。
- reset: 这是一个重置错误边界的函数。执行时,该函数将尝试重新渲染路由。
当您再次尝试删除 invoice 时,您应该会看到以下UI:

# 使用notFound处理404错误
另一种可以优雅地处理错误的方法是使用notFound函数。虽然error.tsx对于捕获所有错误很有用,但当您试图获取不存在的资源时,可以使用notFound。
例如访问链接http://localhost:3000/dashboard/invoices/2e94d1ed-d220-449f-9f11-f0bbceed9645/edit (opens new window)
这是一个假的UUID,在您的数据库中不存在。
您将立即看到error.tsx的出现,因为这是定义error.tsx的/invoices的子路径。
但是,如果你想更具体一点,你可以显示一个404错误,告诉用户他们试图访问的资源没有找到。
您可以通过进入data.ts中的fetchInvoiceById函数,并通过控制台记录返回的 invioce 来确认资源尚未找到:
export async function fetchInvoiceById(id: string) {
noStore();
try {
// ...
console.log(invoice); // Invoice is an empty array []
return invoice[0];
} catch (error) {
console.error('Database Error:', error);
throw new Error('Failed to fetch invoice.');
}
}
2
3
4
5
6
7
8
9
10
11
12
现在您知道数据库中不存在这条 invioce 数据。让我们使用notFound来处理它。跳转到/dashboard/invoices/[id]/edit/page.tsx文件,并添加import { notFound } from 'next/navigation';
然后,如果invioce不存在,您可以使用条件调用notFound:
import { fetchInvoiceById, fetchCustomers } from '@/app/lib/data';
import { updateInvoice } from '@/app/lib/actions';
import { notFound } from 'next/navigation';
export default async function Page({ params }: { params: { id: string } }) {
const id = params.id;
const [invoice, customers] = await Promise.all([
fetchInvoiceById(id),
fetchCustomers(),
]);
if (!invoice) {
notFound();
}
// ...
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
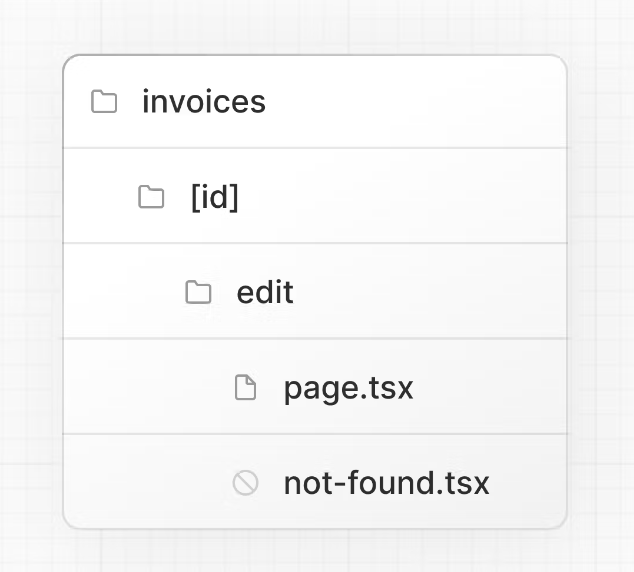
如果找不到指定的invioce,<Page>现在将抛出一个错误。向用户显示错误UI。在/edit文件夹中创建一个not-found.tsx文件。

然后,在not-found.tsx文件中,粘贴以下代码:
import Link from 'next/link';
import { FaceFrownIcon } from '@heroicons/react/24/outline';
export default function NotFound() {
return (
<main className="flex h-full flex-col items-center justify-center gap-2">
<FaceFrownIcon className="w-10 text-gray-400" />
<h2 className="text-xl font-semibold">404 Not Found</h2>
<p>Could not find the requested invoice.</p>
<Link
href="/dashboard/invoices"
className="mt-4 rounded-md bg-blue-500 px-4 py-2 text-sm text-white transition-colors hover:bg-blue-400"
>
Go Back
</Link>
</main>
);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
刷新路由,您现在应该会看到以下UI:

需要记住的是,notFound将优先于error.tsx,因此当您想处理更具体的错误时,可以使用它!